- Business Benefits of an ADA-Compliant App
- What to Know When You Build a WCAG-Compliant Application
- Perceivable
- Operable
- Understandable
- Robust
- WCAG and ADA Compliance Mobile App Checklist
- Text and Images
- Keyboard Accessible
- VoiceOver Support
- App Navigation
- Video and Audio Content
- User Interface Elements
- Color Contrast
- Design for Multiple Screen Size
- Touch Targets and Placements
- Easy Data Entry
- FAQs
With over 15% of the global population falling under the specially-abled category, dedicated efforts are being taken by businesses and governments alike to help people with special needs live a life at par with their able-bodied counterparts.
While in the offline world, the efforts are clearly visible on the infrastructure level, the digital world is not taking the cue. The proof? In 2020 alone, digital accessibility lawsuits increased to more than 3,500 cases, which is almost ten lawsuits every business day.
Although we understand that it takes some extra effort to build ADA-compliant applications, the fact that digital businesses are keeping the requirement on the backseat is also keeping them away from a quality audience base, especially since people with disabilities are known to spend half-trillion dollars annually.
Amidst the number of tasks involved in mobile app lifecycle management, complying to the mobile app ADA compliance can become the least priority item because of a lack of high RoI. This happens even more so because businesses don’t typically have access to a single source of resources.
Something we are here to solve today, At Appinventiv, we ensure that every digital product we make, whether a wearable application or a mobile app or even a website falls under the rules set by the ADA and WCAG.
Now before we go on to share the different facets of ADA and WCAG compliance in app development, let us look at some of the benefits of ADA-compliant apps that make the extra efforts worth the money and time.
Business Benefits of an ADA-Compliant App
When you build an ADA or WCAG-compliant application, the advantages range from reputational to financial, which in turn have several impacts, such as:
Greater User Base – With 15% of the global population being specially-abled, you will be able to open your application to a much wider user base when you develop an ADA- and WCAG-compliant app.
Legal Compliance – Mobile app ADA compliance violations can lead to expensive fines and settlements. Under the rule, businesses can be subject to a fine of $75,000 for a single ADA violation, which can increase to $150,000 for more violations.
Improved SEO – Both Google and Apple tend to keep accessibility as a key factor for app visibility and website’s genuinity. So, when you make an ADA- and WCAG-compliant app, you automatically increase the probability of better search engine rankings and higher app store placements.
Now that we have looked at the business impact you can expect when you create an ADA- and WCAG-compliant app, let us get down to the details of how to build one. At present, there are a number of rules and standards being followed globally around accessibility, so to save confusion, we treat WCAG and ADA as the standards when we build successful mobile apps for our clients.
What to Know When You Build a WCAG-Compliant Application
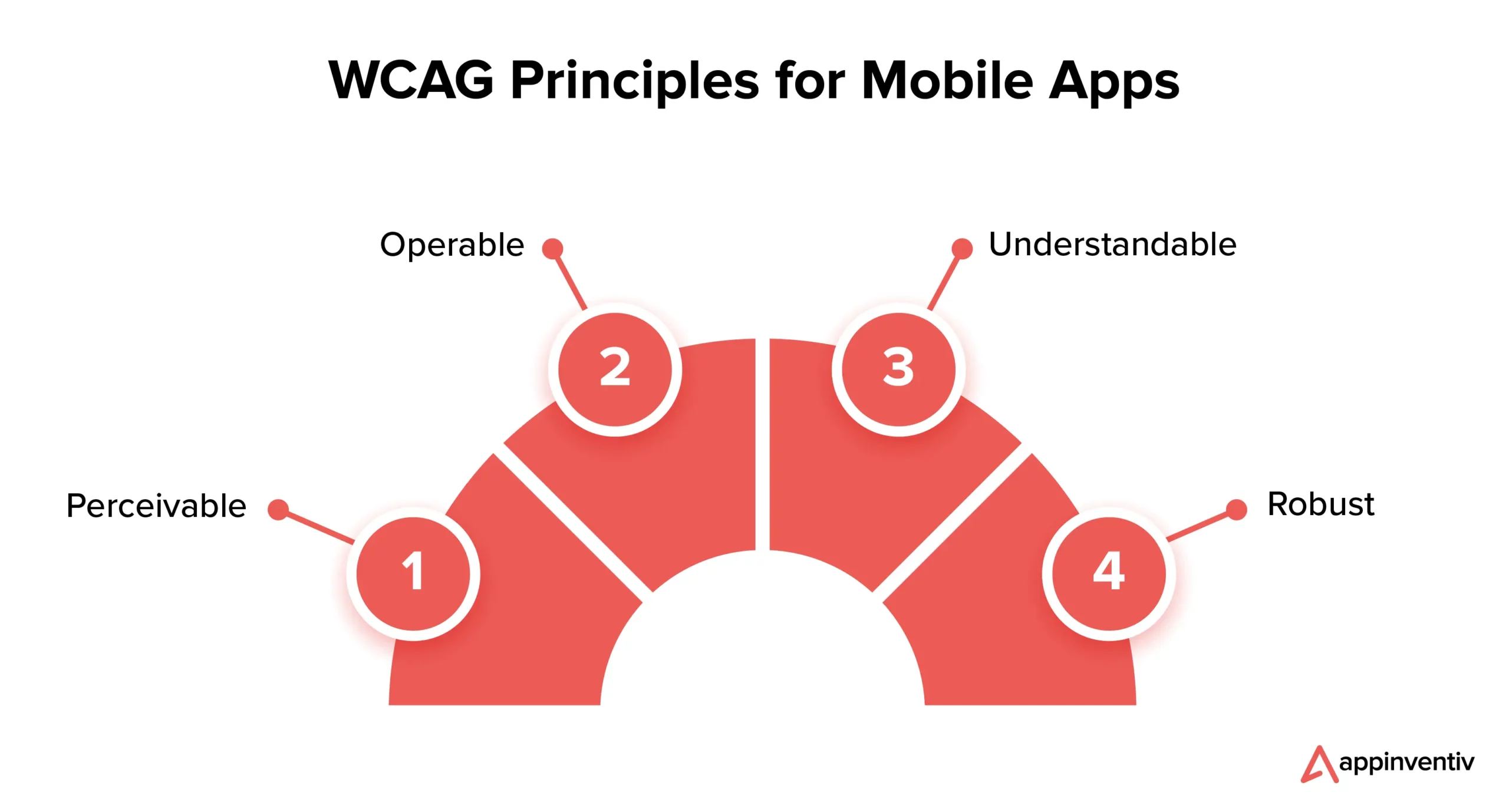
While the generic steps to building a mobile app seamlessly can be accessed in this blog, ‘A Step-by-Step Guide on Mobile App Development Process’, the Web Content Accessibility Guidelines criteria defines four principles need to be taken care of during mobile app development – perceivable, operable, understandable, and robust. We usually follow these principles to their entirety when building mobile apps for businesses.
While these are the concentrated versions of the principles, here’s the official WCAG 2.2 link in case you wish to deep dive into the individual principles.

Perceivable
This category of WCAG-compliant applications is about how an app is shown to the users. For example, how a small screen size affects the observable area of the page, the placement and contrast of buttons and hyperlinks, and any other element that the users would need to use the application. Accessibility challenges in this section generally include screen size vs content ratio, zoom capabilities, and presence of sufficient contrast.
Operable
The mobile accessibility issues to consider when you build an ADA-compliant application in this category consists of enabling a keyboard for touchscreen devices, optimization of the touch target size, the spacing, button placement, and presence of instructions for alternative touchscreen gestures for the people who would need them. To meet the requirement of this principle, our mobile app developers make sure that the way users interact with the application of mobile web platforms – touching buttons, scrolling, etc. – come free of barriers.
Understandable
This element of when you develop an ADA- and WCAG-compliant app is all about ensuring that the users understand how to use the app and customize the settings when needed. The factors to note here consist of the capability to modify screen orientation, ensure consistent layout, position important page content before scroll, group elements that lead to the same action, provide clear indication that specific elements are actionable, and give custom instructions for touch and device manipulation gestures.
Robust
When you create an ADA- and WCAG-compliant app, this category highlights how well the mobile app interface is supported across operating systems and devices. Some factors to consider here can be – setting a virtual keyboard for data entry and aligning the app with the characteristic properties of the specific platform. For example, a difference in devices and operating systems might impact the presence of some accessibility functions like font size adjustment or wrapping of the text that has been magnified.
Now that we have looked into the core principles of ADA and WCAG compliance in app development, let us convert the information into actionable items.
WCAG and ADA Compliance Mobile App Checklist
To ensure that your mobile apps are accessible to people with special needs, it is important to comply with the predefined rules and standards. Let us look into them in an actionable, easy to follow manner.
Text and Images

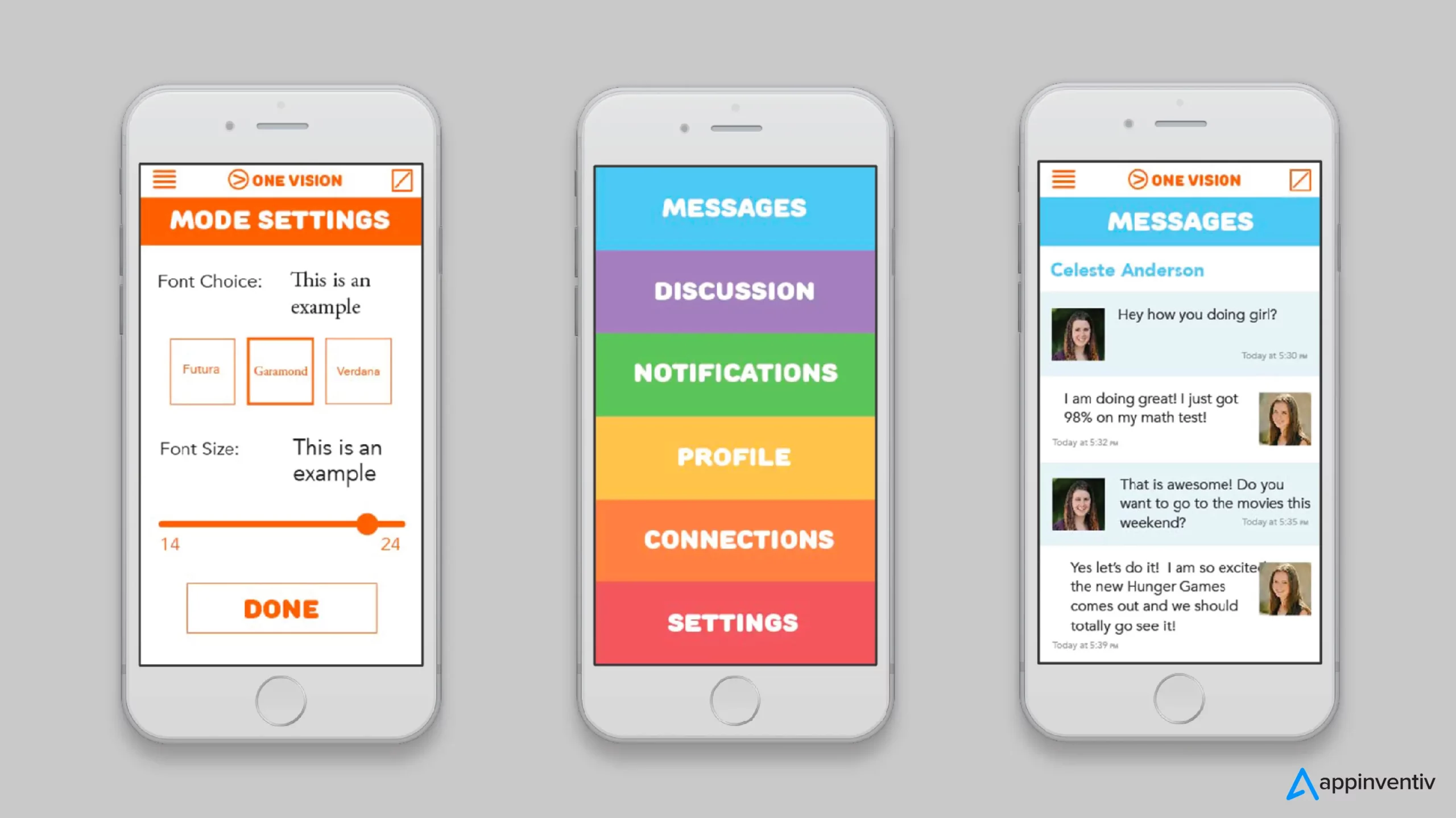
- One of the key pointers in the WCAG compliance mobile app checklist is that every text inside the application must be easy to read and resizable. The users must have the choice to modify the font style and size according to their choice.
- Alternative text must be given to every image. It powers users with visual difficulties in understanding the information conveyed by the images with the help of a screen reader software.
Keyboard Accessible

- Make sure every app functionality and feature can be accessed and operated through a keyboard as the users having mobility impairments tend to depend heavily on keyboard navigation.
- Offer the users a clearly focused indicator to highlight the presently focused element. It enables them to efficiently navigate in the app with keyboard controls.
VoiceOver Support
- When you build an ADA-compliant application, don’t forget to enable VoiceOver support for the iOS devices and TalkBack support for Android devices.
- Make your app compatible with screen reader technologies, as they give audio feedback to users with visual impairments, powering them in navigating and interacting with your app effectively.
App Navigation
- Follow a consistent and logical navigation flow inside the mobile app, one that makes it easy for specially-abled users to navigate the app from multiple platforms.
- Offer the option to skip navigation in order to allow the users to bypass non-important/non-actionable content and access the main element of the application.
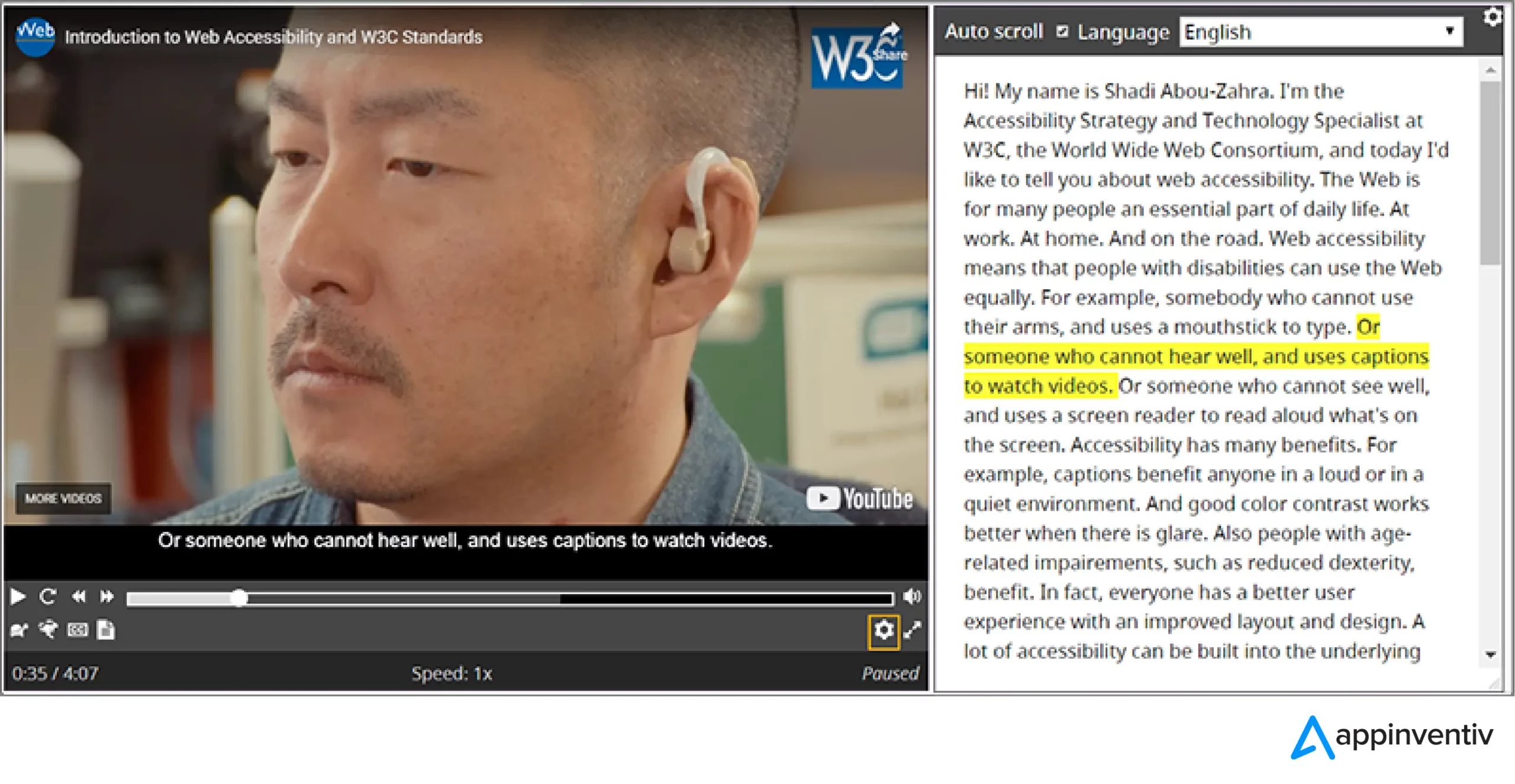
Video and Audio Content

- Give transcripts and captions for in-app audio and video content. It will allow the users with hearing impairments access the information you are conveying in the multimedia content.
- Make sure that the video players have accessibility features like changeable playback speed and volume options.
User Interface Elements
- The next part of ADA compliance mobile app checklist is ensuring that the UI elements such as buttons, checkboxes, and forms, are clearly labeled for the users to understand the need and functionality.
- Use the standard UI components which the users are accustomed with. It will lower the scope of confusion and allow specially-abled individuals to interact with the application easily.
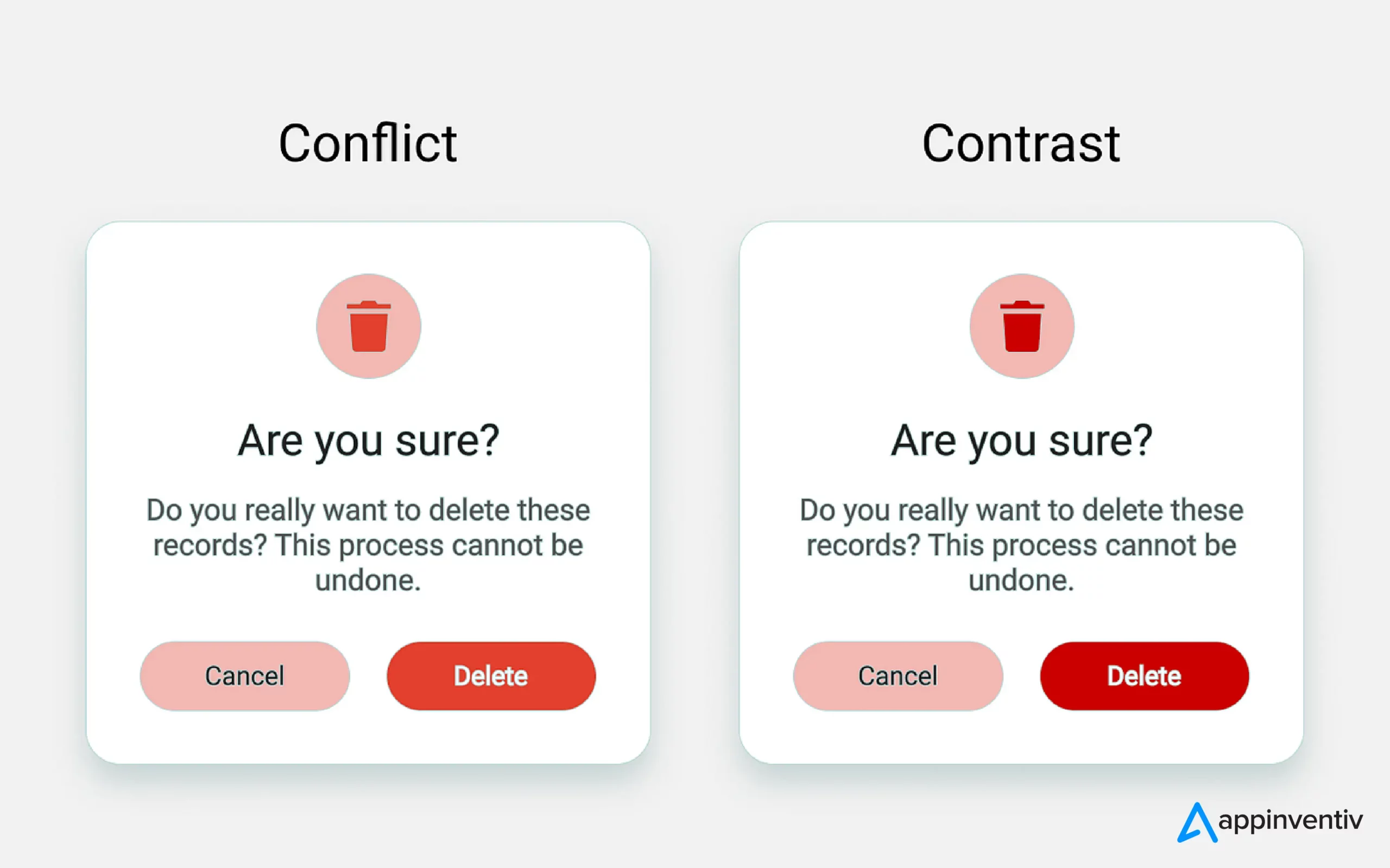
Color Contrast

- The app interface must have considerable color contrast between the text and background. It will ensure easy distinguishing between different screen elements.
- Don’t use color as the core means of information. Give additional text or visual cues to ensure that your color blind users are able to comprehend the content easily.
Design for Multiple Screen Size
- Minimize the information on every screen with a responsive design.
- Provide a reasonable default size for every content and touch controls. It will make it easy for users with low vision to minimize the need for magnification.
- Adapt the length of link text according to the viewport’s width.
- Position the form fields under – instead of beside – their labels.
Touch Targets and Placements
- Design the touch targets to be a minimum of 9 mm high and 9 mm wide.
- Add inactive space around small touch targets.
- Place buttons in easily accessible areas.
Easy Data Entry
- Limit the text entry by providing autofill, radio buttons, select menus, and check boxes.
- Users should be able to put in information through multiple ways, including an on-screen keyboard, a bluetooth keyboard, and even speech.
Although we follow all these pointers when we build WCAG-compliant applications, our team of designers and developers understand how accessibility compliance starts with the design stage itself.
Our mobile app designers keep special-needs requirements as a default part of the user persona, which helps in ensuring that every element that we design and develop from there on, is easily accessible by people with hearing, visual, and cognitive difficulties.
Now while it is comparatively straightforward to increase the accessibility quotient of an app which is being built from scratch, it is a little different to add the functionality in pre-existing applications that are missing the capability. The way we approach that is by running an accessibility audit of the application and creating a design and development plan based on the findings – one that is built to make the entire application completely accessible.
So irrespective of which stage your business belongs to, we are the healthcare mobile app development company that can successfully build ADA-compliant applications, making you accessibility compliant.
Get in touch with us to incorporate ADA and WCAG compliance in app development.
FAQs
Q. What is an ADA-compliant app?
A. An ADA-compliant application is one that can be accessed by a specially-abled person having hearing, visual, mobility, and cognitive difficulties with the same ease as their able-bodied counterparts.
Q. How to make an app ADA and WCAG compliant?
A. There are a number of ways to create an ADA- and WCAG-compliant app. Here are the top ones:
- Designing for multiple screen sizes
- Dedicated focus on touch placements and targets
- Simple device gestures
- Ample color contrast
- Easy data entry, etc.
Q. What to do if my business was sued for not being ADA compliant?
A. If your business was sued for not being ADA compliant, the first thing you will need to do is not ignore the complaint. You will only have a certain number of days, ranging from 21 to 30 days to respond. Next, hire a business attorney who has experience in ADA cases and immediately start with correcting the accessibility issues by making necessary design and development changes to your app.



Medication Management App Development - Benefits, Types, Features, Costs
Amidst COVID-19, various healthcare giants have invested in mobile applications and software to streamline their in-house operations or make care and treatment more accessible. Aside from quick services and care, the demand for mobile health solutions is prevalent because of daily health maintenance. With this, Medication Management Apps come into play. With Medication management app…

Appinventiv: A Much-Needed Tech Makeover for Healthcare
The aftermath of the COVID-19 pandemic has done one good thing for the healthcare industry—it has created a convergence of trends that enhanced the level of care and treatment and eased how patients interact with us. Thanks to those zillion healthcare apps, more than 90,000 new digital health applications (apps) were added to app stores…

Unveiling the Future of Healthcare - The Power of Computer Vision in Healthcare
A doctor scans a patient's eye, and within seconds, advanced algorithms analyze millions of similar cases to highlight potential areas of concern. In the OR, a surgeon sees not only the patient but also real-time data overlays, providing guidance and insights as they operate. This future is not very far off—Computer Vision in healthcare is…